티스토리를 기준으로 설명합니다. 이게 사실 CSS를 알면 더 깔끔하게 처리할 수 있는 방법이 있는데..
처음하시는 분들에게는 태그로 설명하는데 낳을 수도 있겠다는 생각이 듭니다. 관리자메뉴의
스킨에 보시면 스킨을 수정할 수 있게 되어있는데.. 여기서 소스를 보면 머리아프신 분들 많을 겁니다.
겁먹지 마시고.. 그냥 위치만 정해서 소스를 삽입하면 되는 일이라..다음을 잘 따라해 주시면 되겠습니다.
우선 내 구글 계정에 접속해서 광고 소스를 따와야 합니다.
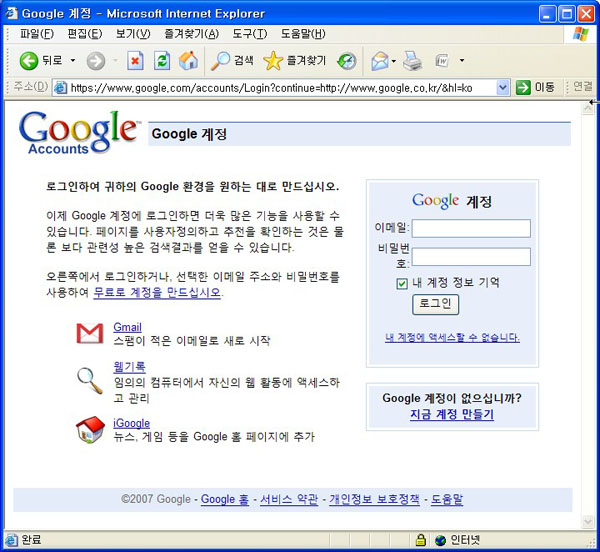
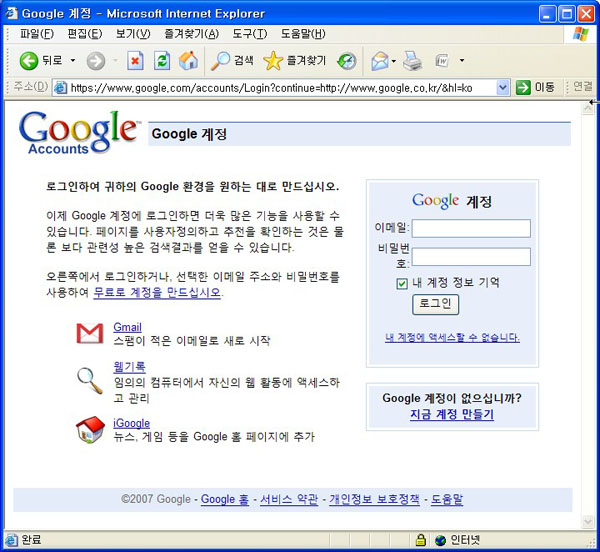
google.com으로 가서 이메일과 비밀번호를 넣고 로그인합니다.

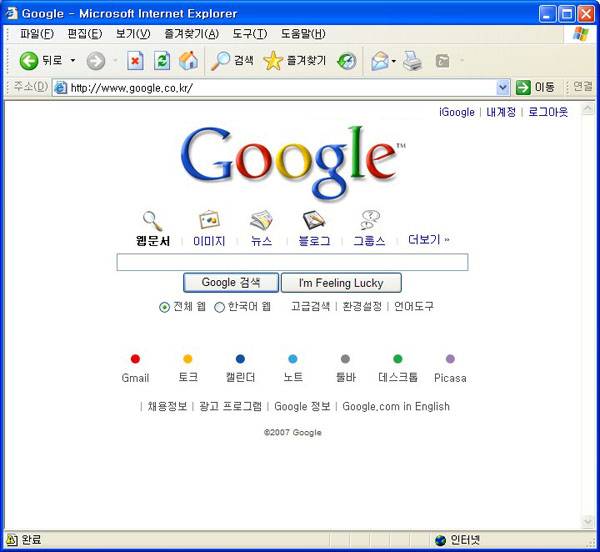
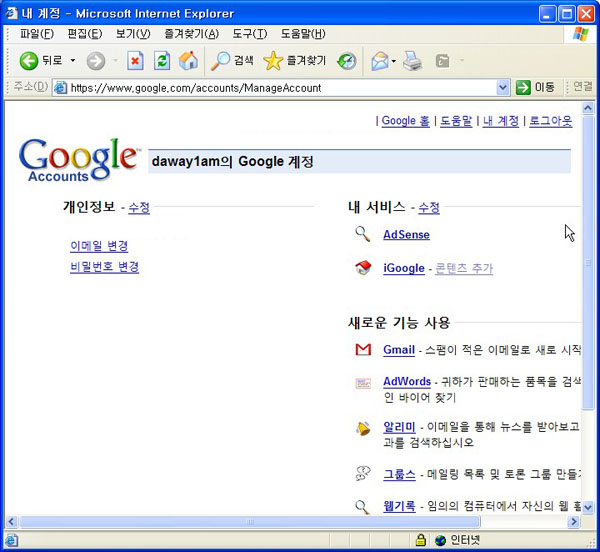
아래 화면에서 오른쪽 위의 내계정을 클릭!!

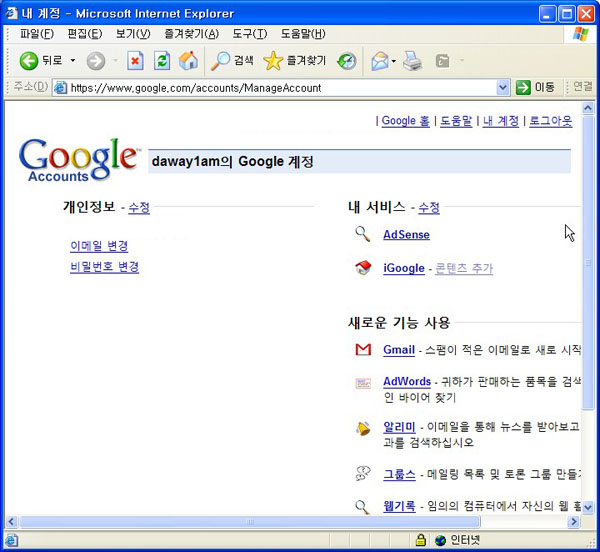
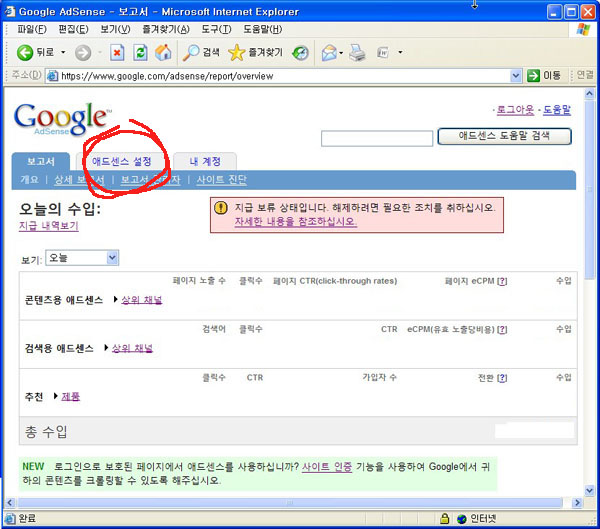
돋보기 모양 옆에 Adsense클릭!!

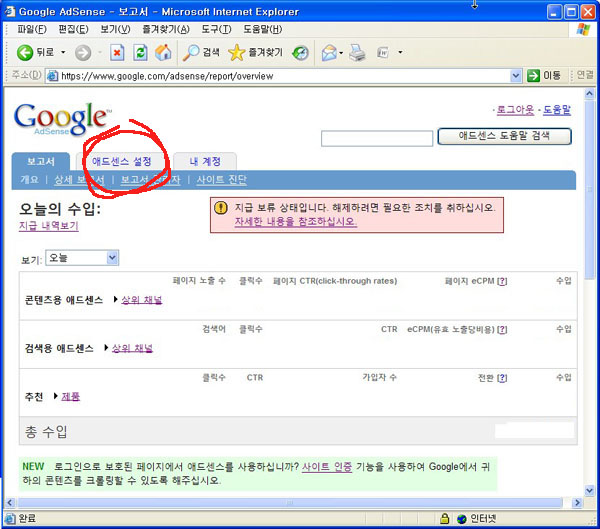
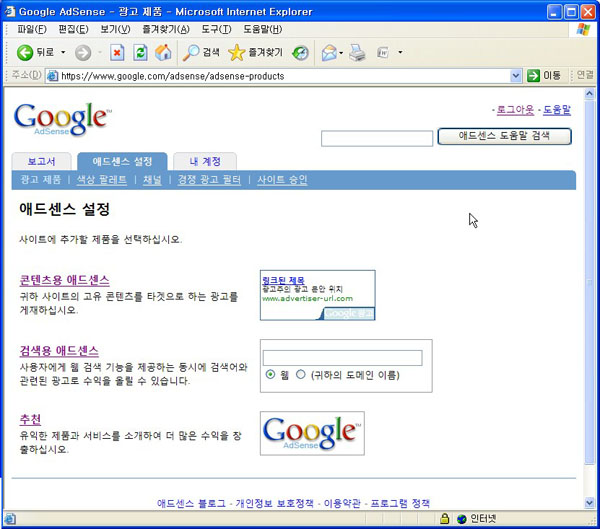
로드중....이라고 나온 후 다음과 같이 화면이 바뀜니다.. 애드센스 설정 클릭!!

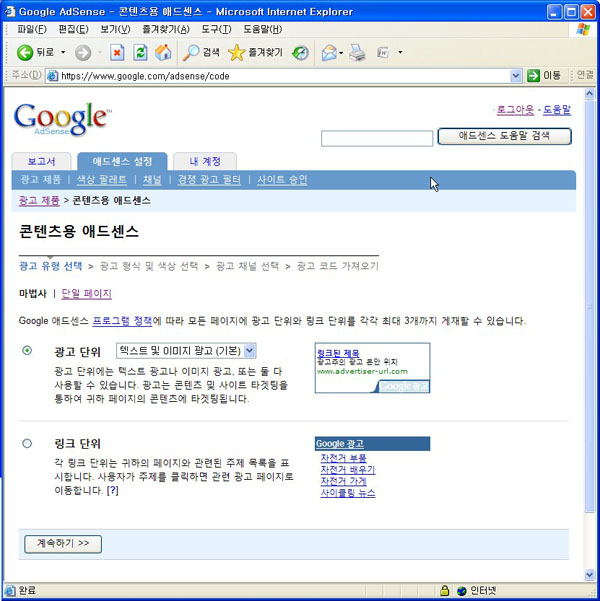
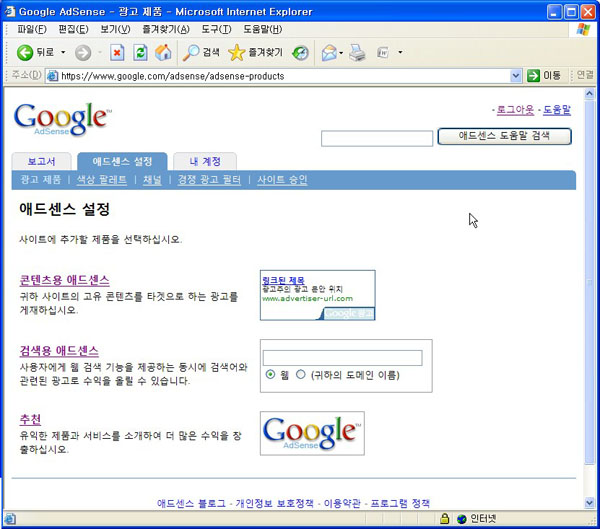
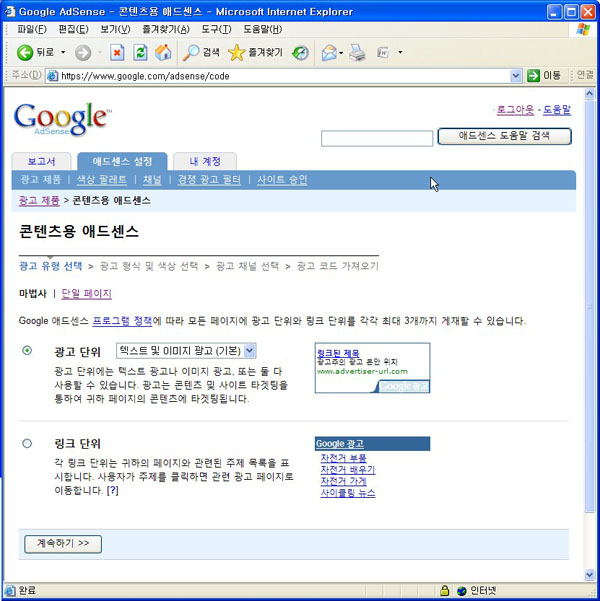
세가지 중에 선택이 가능한데 이번에는 콘텐츠용 애드센스를 골라보겠습니다.(제일 많이 쓰는거죠..)



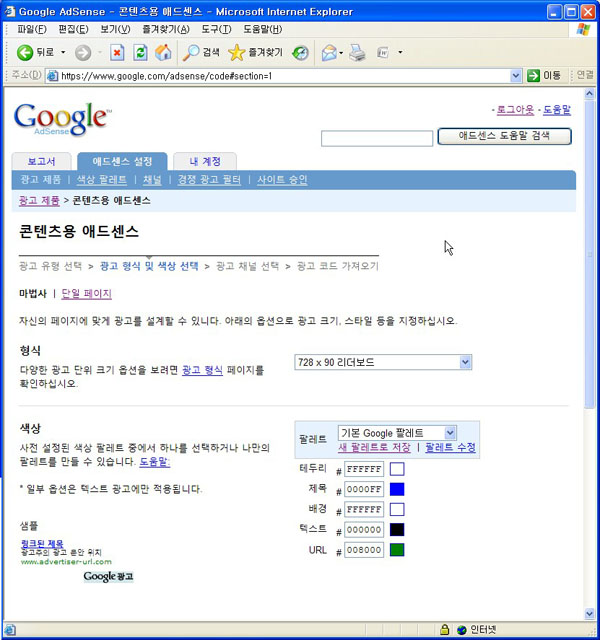
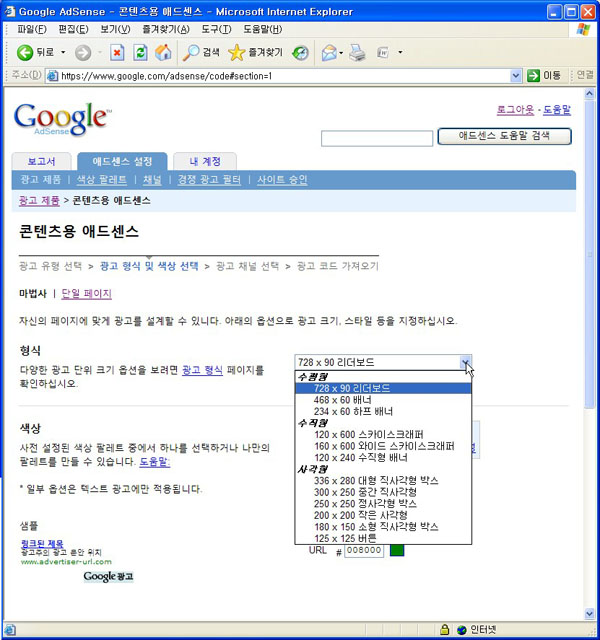
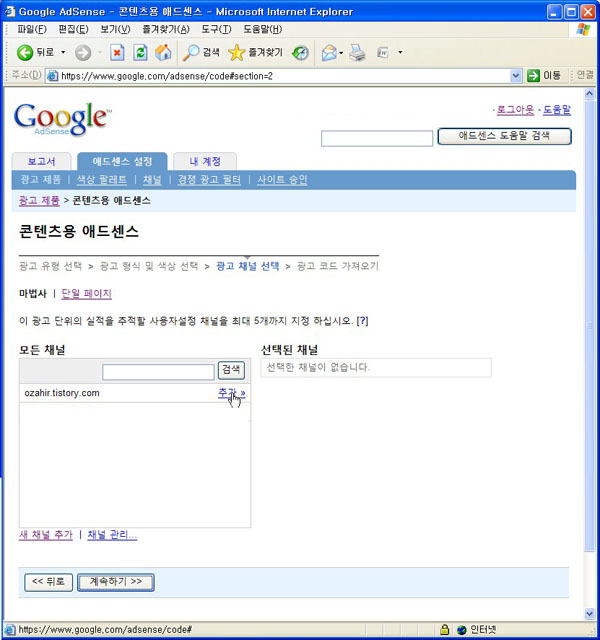
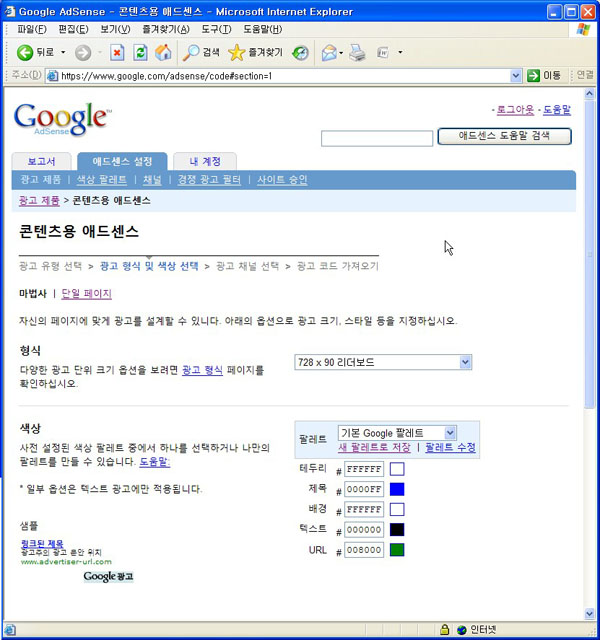
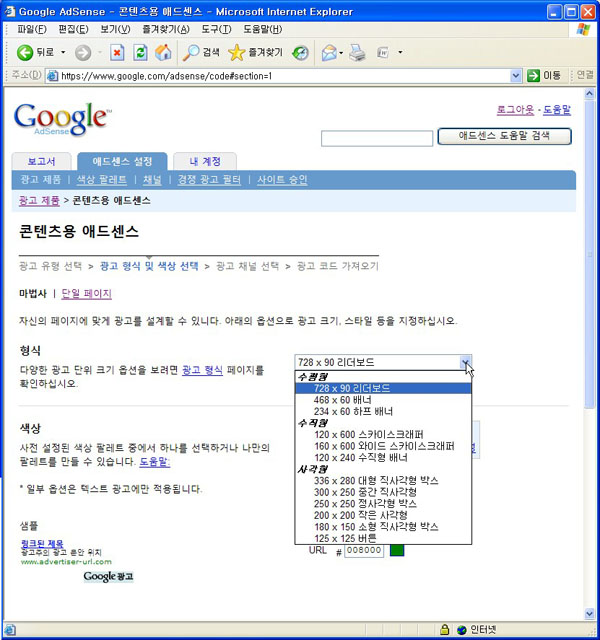
형식을 정해줘야하는데 336x280대형박스 (제 블로그에 쓰인거죠..)를 선택했습니다.

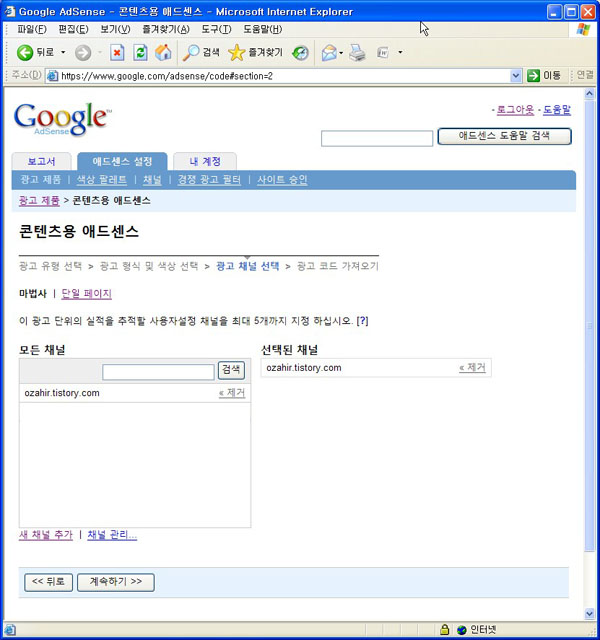
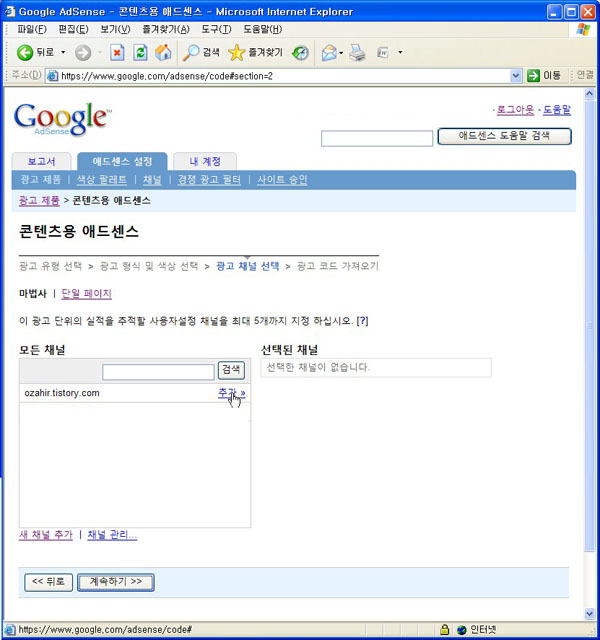
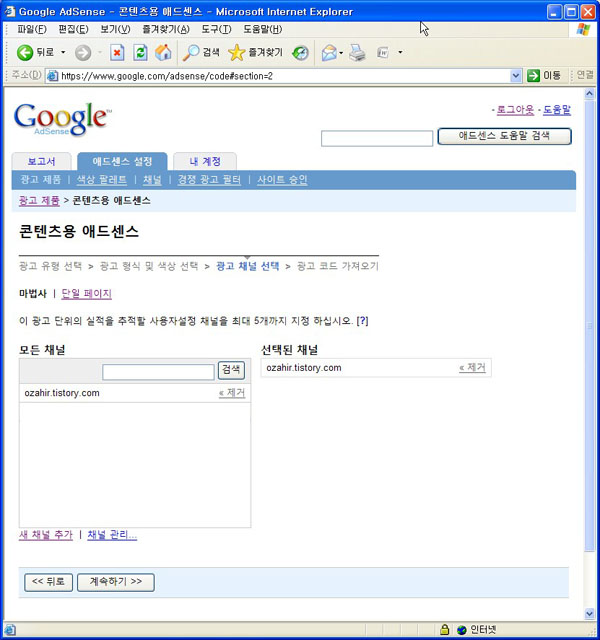
다음에서 추가를 선택하면..

...아래처럼 선택된 채널에 추가가 되겠죠....
(여러개의 사이트에 애드센스를 이용하려면 관리해줘야해서 이런 부분이 있는겁니다.)

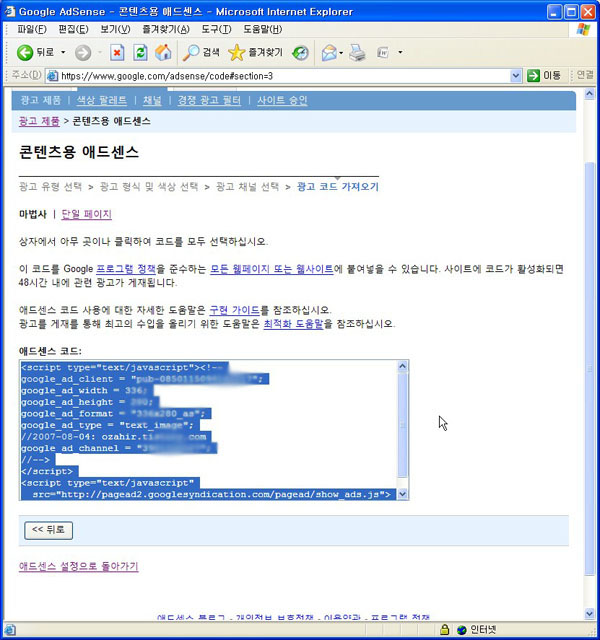
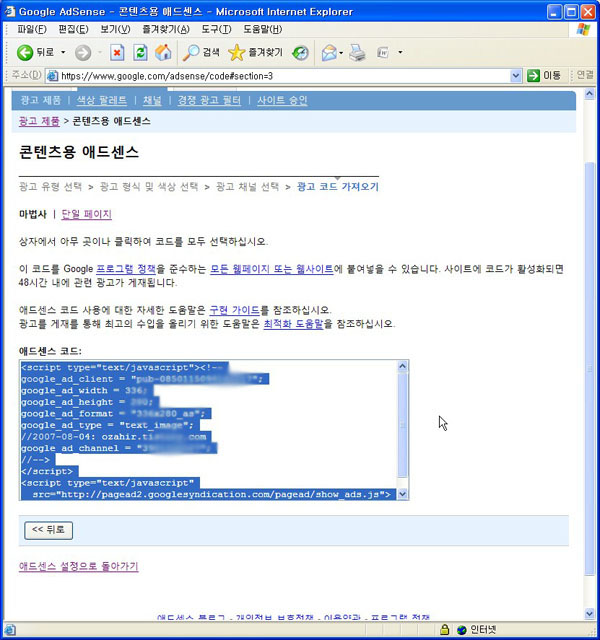
끝났습니다. 다음에 선택된 소스를 블로그에 넣으면 됩니다.!!!!!
이제 이 소스를 블로그 스킨의 어느자리에 집어넣느냐가 광고를 어디에 띄울것이가를 결정짓습니다.

블로그 상단의 메뉴아래에 구글광고를 넣을려면 제가 사용하고 있는 스킨의 경우 <!-- /wrapMenu --> 아래 부분에 구글광고를 넣으시면 됩니다. 저는 728x90 텍스트 광고를 사용했습니다. 녹색이 제가 첨가한 코드이고 빨간색 부분이 애드센스 광고입니다.
블로그 포스트 예제를 보실려면 여기를 클릭하세요. 보시는 것처럼 본문안에 오른쪽 위에 들어있습니다.
위와 같이 하실려면, 티스토리의 스킨편집으로 들어가셔서 <div class="article"> 와[#&#_article_rep_desc_#&#] (Note: & & 를 제외한 문자열) 을 찾으신후 아래에 있는 코드를 복사해서 그 사이에 넣으시면 됩니다. 빨간색으로 된 부분은 본인의 구글광고로 대체되어야합니다. 이 예제의 경우는 200x200 스퀘어 광고를 사용했습니다.
아래 그림에서 보는 것처럼 본문아래 (이올린에 북마크하기 / 이올린에 추천하기)에 테이블 형식으로 넣는 방법을 소개합니다.
아래에서 보시는 것처럼 티스토리 스킨편집 모드로 가셔서 [#&#_article_rep_desc_#&#] (주석: && 없는 문자열)의 아래에 다음 코드를 복사하신다음 빨간색으로 되어있는 구글광고코드를 자신의 것으로 넣으시면 됩니다. 이 예제의 경우 두개의 리퍼러광고는 125x125모드를 텍스트 광고는 336x280를 이용했습니다.
최근에 인기가 높아진 형태의 광고라 생각됩니다. 아래그림에서 보듯이 필요한 설명을 덧붙인후 리퍼러 광고를 첨가한 것입니다. 일단 박스가 들어가서 훨씬 깔끔하게 보이지요.
아래에서 보시는 것처럼 티스토리 스킨편집 모드로 가셔서 원하는 곳에 아래에 다음 코드를 복사하신다음 빨간색으로 되어있는 구글광고코드를 자신의 것으로 넣으시면 됩니다. 이 예제의 경우 텍스트 리퍼러 광고들을 이용했고 태그 바로 위에 배치했습니다.
혹시 더 궁금한 점이 있으면 댓글로 질문남기시면 아는 범위내에서 설명해 드리겠습니다. 좋은 블로그 생활하시길 바랍니다.
처음하시는 분들에게는 태그로 설명하는데 낳을 수도 있겠다는 생각이 듭니다. 관리자메뉴의
스킨에 보시면 스킨을 수정할 수 있게 되어있는데.. 여기서 소스를 보면 머리아프신 분들 많을 겁니다.
겁먹지 마시고.. 그냥 위치만 정해서 소스를 삽입하면 되는 일이라..다음을 잘 따라해 주시면 되겠습니다.
우선 내 구글 계정에 접속해서 광고 소스를 따와야 합니다.
google.com으로 가서 이메일과 비밀번호를 넣고 로그인합니다.

아래 화면에서 오른쪽 위의 내계정을 클릭!!

돋보기 모양 옆에 Adsense클릭!!

로드중....이라고 나온 후 다음과 같이 화면이 바뀜니다.. 애드센스 설정 클릭!!

세가지 중에 선택이 가능한데 이번에는 콘텐츠용 애드센스를 골라보겠습니다.(제일 많이 쓰는거죠..)



형식을 정해줘야하는데 336x280대형박스 (제 블로그에 쓰인거죠..)를 선택했습니다.

다음에서 추가를 선택하면..

...아래처럼 선택된 채널에 추가가 되겠죠....
(여러개의 사이트에 애드센스를 이용하려면 관리해줘야해서 이런 부분이 있는겁니다.)

끝났습니다. 다음에 선택된 소스를 블로그에 넣으면 됩니다.!!!!!
이제 이 소스를 블로그 스킨의 어느자리에 집어넣느냐가 광고를 어디에 띄울것이가를 결정짓습니다.

블로그 상단 메뉴바로 아래에 넣는 방법
블로그 상단의 메뉴아래에 구글광고를 넣을려면 제가 사용하고 있는 스킨의 경우 <!-- /wrapMenu --> 아래 부분에 구글광고를 넣으시면 됩니다. 저는 728x90 텍스트 광고를 사용했습니다. 녹색이 제가 첨가한 코드이고 빨간색 부분이 애드센스 광고입니다.
코드보기
<!-- /wrapMenu -->
<center><script type="text/javascript"><!--
google_ad_client = "pub-pub-97428OOO545898";
google_alternate_color = "FFFFFF";
google_ad_width = 728;
google_ad_height = 90;
google_ad_format = "728x90_as";
google_ad_type = "text";
//2007-04-30: GL-Top
google_ad_channel = "2286295348";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "191919";
google_color_text = "666666";
google_color_url = "0066CC";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></center>
</div><!-- /header -->
<center><script type="text/javascript"><!--
google_ad_client = "pub-pub-97428OOO545898";
google_alternate_color = "FFFFFF";
google_ad_width = 728;
google_ad_height = 90;
google_ad_format = "728x90_as";
google_ad_type = "text";
//2007-04-30: GL-Top
google_ad_channel = "2286295348";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "191919";
google_color_text = "666666";
google_color_url = "0066CC";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></center>
</div><!-- /header -->
본문안에 들어 있는 네모 (스퀘어) 광고를 넣는 방법
블로그 포스트 예제를 보실려면 여기를 클릭하세요. 보시는 것처럼 본문안에 오른쪽 위에 들어있습니다.
위와 같이 하실려면, 티스토리의 스킨편집으로 들어가셔서 <div class="article"> 와[#&#_article_rep_desc_#&#] (Note: & & 를 제외한 문자열) 을 찾으신후 아래에 있는 코드를 복사해서 그 사이에 넣으시면 됩니다. 빨간색으로 된 부분은 본인의 구글광고로 대체되어야합니다. 이 예제의 경우는 200x200 스퀘어 광고를 사용했습니다.
코드보기
<div class="article"><br/>
<table width="200" height="200" align="right" border="0" cellpadding="0" cellspacing="0" style='background-image:url();background-repeat:no-repeat;'>
<tr>
<td valign="top" style="padding-top:0px; padding-left:5px;">
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_alternate_color = "FFFFFF";
google_ad_width = 200;
google_ad_height = 200;
google_ad_format = "200x200_as";
google_ad_type = "text";
//2007-04-30: GL-Square
google_ad_channel = "778OO57358";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "191919";
google_color_text = "666666";
google_color_url = "0066CC";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</td></tr>
</table>
[#&#_article_rep_desc_#&#] (주석: && 없는 문자열)
<table width="200" height="200" align="right" border="0" cellpadding="0" cellspacing="0" style='background-image:url();background-repeat:no-repeat;'>
<tr>
<td valign="top" style="padding-top:0px; padding-left:5px;">
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_alternate_color = "FFFFFF";
google_ad_width = 200;
google_ad_height = 200;
google_ad_format = "200x200_as";
google_ad_type = "text";
//2007-04-30: GL-Square
google_ad_channel = "778OO57358";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "191919";
google_color_text = "666666";
google_color_url = "0066CC";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</td></tr>
</table>
[#&#_article_rep_desc_#&#] (주석: && 없는 문자열)
본문아래에 테이블 형식으로 배치하는 법
아래 그림에서 보는 것처럼 본문아래 (이올린에 북마크하기 / 이올린에 추천하기)에 테이블 형식으로 넣는 방법을 소개합니다.
아래에서 보시는 것처럼 티스토리 스킨편집 모드로 가셔서 [#&#_article_rep_desc_#&#] (주석: && 없는 문자열)의 아래에 다음 코드를 복사하신다음 빨간색으로 되어있는 구글광고코드를 자신의 것으로 넣으시면 됩니다. 이 예제의 경우 두개의 리퍼러광고는 125x125모드를 텍스트 광고는 336x280를 이용했습니다.
코드보기
[#&#_article_rep_desc_#&#] (주석: && 없는 문자열)
<center>
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse" bordercolor="#111111" width="490" height="280">
<tr>
<td width="130" height="102″">
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_width = 125;
google_ad_height = 125;
google_ad_format = "125x125_as_rimg";
google_cpa_choice = "CAAQt62dzgEaCCyj16F576O9KI3J93MwAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></td>
<td width="346" rowspan="2">
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_alternate_color = "FFFFFF";
google_ad_width = 336;
google_ad_height = 280;
google_ad_format = "336x280_as";
google_ad_type = "text";
//2007-05-02: GL-Bottom
google_ad_channel = "3949400188";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "333333";
google_color_text = "4C4C4C";
google_color_url = "0066CC";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></td>
</tr>
<tr>
<td width="130" height="102″">
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_width = 125;
google_ad_height = 125;
google_ad_format = "125x125_as_rimg";
google_cpa_choice = "CAAQ18vnzwEaCJIAA2r9-wpSKJu893MwAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</td>
</tr>
</table>
</center>
<center>
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse" bordercolor="#111111" width="490" height="280">
<tr>
<td width="130" height="102″">
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_width = 125;
google_ad_height = 125;
google_ad_format = "125x125_as_rimg";
google_cpa_choice = "CAAQt62dzgEaCCyj16F576O9KI3J93MwAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></td>
<td width="346" rowspan="2">
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_alternate_color = "FFFFFF";
google_ad_width = 336;
google_ad_height = 280;
google_ad_format = "336x280_as";
google_ad_type = "text";
//2007-05-02: GL-Bottom
google_ad_channel = "3949400188";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "333333";
google_color_text = "4C4C4C";
google_color_url = "0066CC";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></td>
</tr>
<tr>
<td width="130" height="102″">
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_width = 125;
google_ad_height = 125;
google_ad_format = "125x125_as_rimg";
google_cpa_choice = "CAAQ18vnzwEaCJIAA2r9-wpSKJu893MwAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</td>
</tr>
</table>
</center>
☆ Computer Tips ☆ 박스를 이용한 광고
최근에 인기가 높아진 형태의 광고라 생각됩니다. 아래그림에서 보듯이 필요한 설명을 덧붙인후 리퍼러 광고를 첨가한 것입니다. 일단 박스가 들어가서 훨씬 깔끔하게 보이지요.
아래에서 보시는 것처럼 티스토리 스킨편집 모드로 가셔서 원하는 곳에 아래에 다음 코드를 복사하신다음 빨간색으로 되어있는 구글광고코드를 자신의 것으로 넣으시면 됩니다. 이 예제의 경우 텍스트 리퍼러 광고들을 이용했고 태그 바로 위에 배치했습니다.
코드보기
<fieldset style="text-align: left; margin: 0; padding: 3px" border="0">
<legend style="margin: 0; padding: 0">☆ Computer Tips ☆</legend>
<p>인터넷 익스플로어만 사용하세요. 이기회에<b><script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_output = "textlink";
google_ad_format = "ref_text";
google_cpa_choice = "CAAQxc-1_wEaCDLs9CQDN-gEKM244YcBMAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></b></p>
<p>컴퓨터를 새로 설치하셨다면<b><script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_output = "textlink";
google_ad_format = "ref_text";
google_cpa_choice = "CAAQuI3ImwIaCOQlo6bk5q9kKJT5uYsBMAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></b></p>
<p>웹사이트나 블로그를 운영하고 계시면, 이기회에<b>
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_output = "textlink";
google_ad_format = "ref_text";
google_cpa_choice = "CAAQudi1_wEaCD9511_7fnUFKIGN4YcBMAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></b></p>
</fieldset><br/>
<! end of referral ad>
<s_tag_label>
<div class="tagTrail">
<img src="./images/entryTag.gif" alt="Tag" /> [#&#_tag_label_rep_#&#] (주석: && 없는 문자열)
</div>
</s_tag_label>
<legend style="margin: 0; padding: 0">☆ Computer Tips ☆</legend>
<p>인터넷 익스플로어만 사용하세요. 이기회에<b><script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_output = "textlink";
google_ad_format = "ref_text";
google_cpa_choice = "CAAQxc-1_wEaCDLs9CQDN-gEKM244YcBMAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></b></p>
<p>컴퓨터를 새로 설치하셨다면<b><script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_output = "textlink";
google_ad_format = "ref_text";
google_cpa_choice = "CAAQuI3ImwIaCOQlo6bk5q9kKJT5uYsBMAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></b></p>
<p>웹사이트나 블로그를 운영하고 계시면, 이기회에<b>
<script type="text/javascript"><!--
google_ad_client = "pub-97428OOO545898";
google_ad_output = "textlink";
google_ad_format = "ref_text";
google_cpa_choice = "CAAQudi1_wEaCD9511_7fnUFKIGN4YcBMAA";
google_ad_channel = "0102647977";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></b></p>
</fieldset><br/>
<! end of referral ad>
<s_tag_label>
<div class="tagTrail">
<img src="./images/entryTag.gif" alt="Tag" /> [#&#_tag_label_rep_#&#] (주석: && 없는 문자열)
</div>
</s_tag_label>
혹시 더 궁금한 점이 있으면 댓글로 질문남기시면 아는 범위내에서 설명해 드리겠습니다. 좋은 블로그 생활하시길 바랍니다.


