<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Nifty Corners: HTML CSS rounded corners</title>
<style type="text/css">
body{background-color: #FFF;
font: 100.01% "Trebuchet MS",Verdana,Arial,sans-serif}
h1,h2,p{margin: 0 10px}
h1{font-size: 250%;color: #FFF}
h2{font-size: 200%;color: #f0f0f0}
p{padding-bottom:1em}
h2{padding-top: 0.3em}
div#nifty{ padding:20; margin: 0 10%;background: #9BD1FA}
b.rtop, b.rbottom{display:block;background: #FFF}
b.rtop b, b.rbottom b{display:block;height: 1px;
overflow: hidden; background: #9BD1FA}
b.r1{margin: 0 5px}
b.r2{margin: 0 3px}
b.r3{margin: 0 2px}
b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}
</style>
</head>
<body>
<div id="nifty">
<b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>
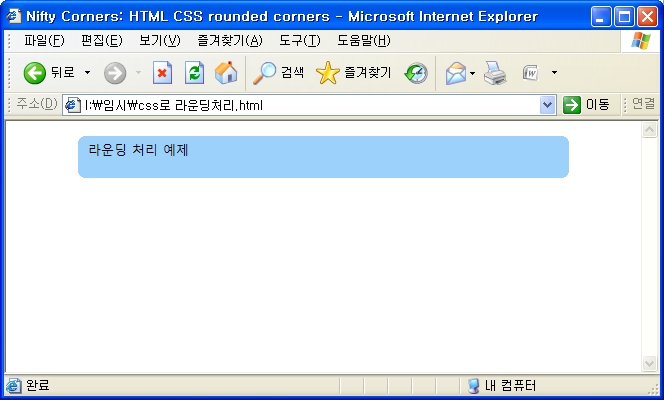
<p>라운딩 처리 예제</p>
<b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b>
</div>
</body>
</html> 
보통은 저렇게 처리하기 위해서 네개의 귀퉁이를 그림파일로 저장해서 불러다가 쓴다.
지금도 그러한 방식을 많이 이용하는 것으로 알고 있는데... 이방법을 응용하면 그러한 번거로움을 많이 줄일 수 있을 듯하다. 선택은 각자의 몫이다.


