| ‘몸 1mm에 1달러’ 대박 도전 20대 금발 여성 |
 |
|
살아있는 인간 광고판 여성, 성공 여부 주목
지난 해 영국의 한 대학생이 ‘밀리언달러 홈페이지’라는 인터넷 광고 사이트를 개설, ‘대박’을 일으켜 화제가 된 적이 있었다. 인터넷 사이트를 픽셀로 구분, 광고를 유치하는 단순한 아이디어로 거액의 돈을 번 것.
그런데, 이번에는 미모의 20대 여성이 밀리언달러 홈페이지와 비슷한 컨셉으로 언론의 주목을 받고 있다. 인터넷 화면의 픽셀 대신 자신의 몸을 1mm 간격으로 구분, ‘살아있는 인간 광고판’으로 변신한 것.
15일 모스 뉴스 등 러시아 언론의 보도에 따르면, 화제의 주인공은 ‘나타샤’라는 이름의 25세 러시아 금발 여성. 나타샤는 자신의 신체 부위를 1mm 간격으로 나눠 제곱밀리미터 당 1달러를 받고 광고를 해주겠다고 선언했는데, 실제 그녀의 몸에 광고를 설치하려면 최소 100달러의 비용이 든다고 언론은 전했다.
하지만 경제력이 열악한 고객을 위한 10달러 짜리 특별 광고도 준비되어 있는데, 10달러를 내면 실제 몸이 아닌 인터넷 화면을 통해서 광고를 보여준다는 것이 그녀의 설명.
나타샤는 올해 말까지 자신의 몸 전체가 광고로 ‘도배’될 것을 기대하고 있는데, 실제로 그녀가 ‘대박’을 터뜨릴지는 아직 미지수.
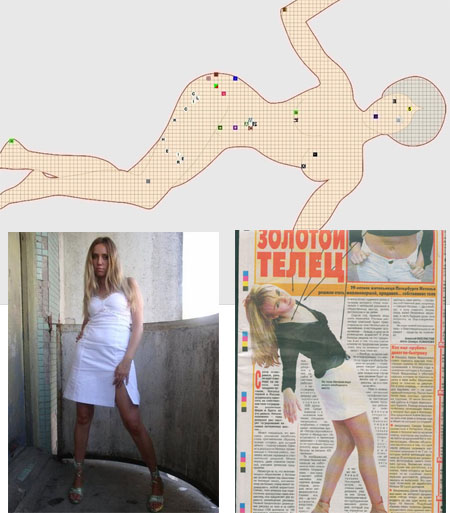
사진) 러시아 언론의 보도 화면 및 ‘1mm 인간광고판’ 나타샤의 모습 |
'PC & 인터넷'에 해당되는 글 226건
- 2007.08.04 밀리언달러걸 대박도전 몸 1mm에 1달러
- 2007.08.04 윈도우7, 2010년 출시가 확정!!
- 2007.08.04 프로블로거를 파헤친다. 1편
- 2007.08.04 [tgdaily제공 뉴스] 평균적으로 미국 가정의 PC는 880곡의 MP3를 저장하고 있다.
- 2007.08.04 윈도우 비스타 무료버튼 또는 아이콘
- 2007.08.04 [HTML] 투명 PNG파일을 로딩시 회색배경 처리되는 문제.. 1
- 2007.08.04 [HTML] 롤오버를 간단하게 구현하는 법. 6
- 2007.08.04 CSS로 테이블 라운딩 처리하기 예제
- 2007.08.04 [태그] 웹에서 사용하는 136까지 색상 이름표
- 2007.07.28 애플, 새로운 아이맥 키보드 디자인 유출
윈도우7로 알려진 MS의 차기 윈도우가 2010년 출시 예정이랍니다.
씨넷(제가 저번해 대강 번역해서 올려드렸죠.)기사도 언급이 되었구요. MS전문 블로그인 all about microsoft도 Windows Seven:Think 2010에서 2010년 출시할 것"이라고 전했습니다. 이건 MS공식입장이구요. 32비트64비트 나눠서 나온다고 적고있는데 이건 제가 전에 번역해드린내용과 같네요.
64비트로만 내놓으면 3년안에 모든소프트웨어를 64비트로 전환하여야 하므로 혼란에 빠질것이기 때문이라서 그렇다고 합니다. MS의 운영체제 출시는 그동안 3년 주기였다는 점에서 2010년이 그리 빠른건 아니라고 하네요. 하드웨어 교체주기와 맞다고 하네요....하드웨어 교체도 3년을 주기로,, 소프트웨어도 3년을 주기로..
윈도우 비스타만 좀 늦은 편이 되겠죠.. 윈도우 2003이후 2007년 출시 되었으니까.
그렇다면 소비자들은 비스타를 건너뛰고 윈도우7을 선택하게 될까요? 어떻게 될까요..? 어떤기능이 들어가게 될지 모르겠지만, 맥용 OS나 윈도우나 리눅스의 Ubuntu.. 다 비슷한 방향으로 나아가고 있다는 생각이 듭니다. 집에 맥이 있기는 하지만 전 여전히 윈도우가 편하긴 하더군요.
프로블로거되기 한달에 블로거로 1000만원씩버는 www.problogger.net의 주인장 대런로즈를 파헤쳐 보겠다.
그 호주사람의 홈피로 쳐들어 가서 낱낱히 헤석해보도록 하겠다. 오늘은 그 1탄!!
그의 홈피를 둘러보니 다른사람들도
블로그가 뭐냐?로 시작하고 있다. 자 당신도 프로블로거처럼 되려면 그의 홈피를 좀 둘러봐야 하지 않을까?
적을 알고 나를 알면 백전백승!! 대런로즈가 적은 아니지만, 라이벌정도로 생각한다면 아래 해석한 내용들을 한번쯤 읽어보길 바랍니다.
블로그가 무엇일까?
도대체 블로그가 뭘까요? 제가 매주 메일, 대화, 메신저를 통해서 받는 질문입니다. 이글을 읽고 있는 독자는 아마 같은 질문을 하고 있겠죠? 여기에는 포괄적인 대답에서 부터 기술적인 답변까지 다양한 대답이 가능합니다. 여기 우리가 블로그를 시작하게한 더 현명한 사람들의 정의가 있습니다. 한번 살펴볼까요?
웹로그는 문자,이미지, 미디어객체, 데이터들을 HTML브라우저에서 볼 수 있도록 시간순으로 정리해놓은 것이다.
http://blogs.law.harvard.edu/whatMakesAWeblogAWeblog
주기적으로 그리고 시간순으로 써나아가는 개인적인생각과 링크들이다
http://www.marketingterms.com/dictionary/blog/
블로그는 웹로그에서 나온 말이다. 웹에서 볼 수 있는 저널이다. 블로그를 업데이트 하는 행위는 블로깅이라고 하며 이렇게 업데이트하는 사람이 블로거이다.
http://www.computersprintersrepairshouston.com/glossary_of_terms.html
(정의들 밑으로 몇가지 더 있는데.. 중략합니다. -역주- )
아직 혼동이 되시나요?? 그럴필요가 없습니다. 블로그는 매우 단순합니다. 간단히 말해서 최근에 작성한 내용이 맨 나중에 오도록 배치한 웹페이지 입니다. 제 사이트만 봐도 블로그의 예를 볼 수 있는 것입니다. 또는 또다른 제 웹페이지를 보셔도 블로그가 어떤것인지 알 수 있을 것입니니다.
자, 이제 여러분은 블로그 독자로써 첫발을 내디딘 것입니다. 당신은 적어도 두개의 블로그를 보셨기 때문이죠.
블로그는 보통 한명의 사람이 정기적으로 글을 작성해 넣습니다. 블로그는 항상그렇지는 않지만 보통 특정 주제에 대해서 쓰죠, 당신이 생각하는 어떤 주제든지 말입니다. 사진술, 신앙, 조리법에서 사적인 일기나 취미까지도요. 브로깅은 당신이 상상하는 모든영역에 적용이 가능합니다. 모든 블로그 커뮤니티에서는 다른사람과의 교류에서 배울 수도 있고 생각을 공유할 수 있으며, 친구를 사귀고 심지어 공통의 관심사를 가진 다양한 사람들과 사업을 할 수도 있습니다.
당신이 독자로써 블로그를 최대한활용하기 위해 서는 알아야할 몇가지 특징들이 있습니다. 다음에 설명할 Archives(포스팅되는 기록물들)와 Comments(코멘트)에 대해서 살펴보죠.
먼저, Archives입니다. 당신이 블로그의 첫페이지를 보면 거기엔 별내용이 없다고 생각할 수도 있습니다. 몇개의 최근 게시물 그리고 다른 사이트로의 링크 그리곤 별게 없어 보입니다. 그러나 그러한 표면의 이면에는 훨씬 많은 것들이 있다는 것을 알아야 합니다. 예를들어 이 블로그는 메인페이지 외에 (이글을 포스팅하고 있는 현재 시점에) 520개가 넘는 페이지 또는 포스트가 있습니다.
제가 이렇게 포스트를 적을면 제 블로그의 맨위페이지를 장식하게 됩니다. 제가 후에 포스팅을 해나감에 따라서 이 게시물은 점점 아래로 여행을 하게될 것이며, 나중에는 그 리스트중에서 사라지게 될 것입니다. 이것이 이 게시물의 끝을 의미하는게 아니구요, 파일케비넷에 보관된다고 보시면 됩니다. 그래서 몇가지 방법으로 그것에 다시 접근할 수가 있게 되는 것이죠. 제 블로그의 사이드바를 보시면 'Archives'를 보실 수 있는데요. 여기서 제 오래된 게시물들을 보실 수 있습니다. 예를들어 광고라는 카테고리를 클릭하면 광고라는 주제에 대해 포스팅한 글들이 쭉 나타날 겁니다.
두번째로, Comments입니다. 모든 블로거들이 코멘트를 사용하지는 않지만 대부분이 이용합니다. 이 블로그는 독백이 아닌 대화에 가깝다고 보실 수 있습니다. 당신은 저한테 피드백(답변)을 주실 수 있는데요. 이것은 매우 간단합니다. 제가 포스팅한 글 밑에 있는 Comments버튼을 클릭하면 작성 양식이 나오는데 여기에 당신의 이름, 이메일 그리고 운영하는 블로그가 있다면 그것도 적어주시면되고 당신의 코멘트나 질문, 제 블로그가 왜 좋은지 또는 비평 등등 적고싶은 말들을 적어주시면 되구요. 직접 지금 한번 해보세요. 이글의 맨밑으로 스크롤해서 코멘트 버튼을 누른 후에 빈칸을 채워주세요.. 당신에 대한 간단한 소개와 함께 말입니다.
블로그에 대해서 배우는 좋은 방법은 우선 몇가지를 읽어보는 것입니다. 그리고 코멘트를 남겨보세요. 질문을 하거나 당신이 좋아하는 글을 북마크 하거나 해보세요. 블로그에 대해 아는 더 좋은 방법은 블로그를 직접 만들어서 운영해보는 것이지요. 물론 당신은 저를 비웃을 수도 있겠죠.. 당신은 사이트를 꾸며나갈 수 있을 만큼 웹에대해서 정통하니까 그런말을 할 수 있겠죠???라고 질문을 던지실지도 모르겠습니다. 어디서부터 시작할 지 모르시나요? 어떻게 해야할 지 모르시나요??
비밀하나를 얘기하겠습니다. 저는 사실 블로그에대해서 알게된것이 3년밖에 안됩니다. 그전에는 그냥 이메일을 주고받거나 인터넷을 뒤적거리거나 채팅을 하는 정도였습니다. 겨우 그정도만 간신히 할 수 있을 뿐었죠. 그러다가 어느날 블로그라는 것을 발견했고 그 블로그에서 다른블로그로 링크를 타고 이동하고 그러다가 매료되었죠.. 나도 블로그를 시작해야겠다고 그때 생각했습니다. 나는 무료 블로그서비스를 발견했고 그걸 이용하면 누구나 몇분내로 블로그를 설치하는것이 가능했습니다. 정말 쉬웠습니다. 말그대로 수백만의 사람들이 그런식으로 블로그를 하고있는것이죠. 아무튼 누구나 할 수 있는 것이 블로그입니다.
MP3가 미국 PC에서 가장 보편적으로 포맷임을 증명한다고 컴스코어는 밝혔다. MP3다음으로 한 PC당 평균적으로 마이크로소프트의 워드파일 197개 PDF파일 100개 77개의 엑셀파일 36개의 윈도우 미디어 파일을 저장하고 있다.
컴스코어의 분석에 따르면 각 가정은 평균적으로 70기가 이상의 하드를 갖고있으며 인터넷의 트래픽을 분석한 결과 게임을 즐기는 39.4%가 대용량의 MP3파일을 보유하고 있는 것으로 드러났다. 반면 워드파일을 많이 저장하고 있는 가정에서는 비즈니스나 경제사이트 방문이 잦은것으로 분석되었다.
이 결과는 컴스코어의 새로운 "테크 매트릭스" 분석 서비스의 일부이며, 이것은 이전의 분석도구가 나이,인종,수입같은 인구통계학적인 보고서밖에 보여주지 못했던 것과 달리 광고업자나 이 산업 주시자에게 가치있는 정보를 제공할 수 있을 것으로 보인다.
원문 링크
http://www.tgdaily.com/content/view/33217/113/
위의 그림을 다운받아서 활용하시면 됩니다. 표시는 작게 되겠지만 사실은 크다는거.
많이 활용하세요.
투명 PNG 파일로 만들더라도 웹 브라우저에서 보면 회색배경으로 처리되는 문제가 발생한다.
다음은 이것을 해결해 주는 스타일시트와 자바스크립트 코드이다.
// 스타일시트 정의
<style type="text/css">
<!--
.png24 {
tmp:expression(setPng24(this));
}
-->
</style>
// PNG 파일 표시 스크립트
<script type="text/javascript">
<!--
function setPng24(obj) {
obj.width=obj.height=1;
obj.className=obj.className.replace(/\bpng24\b/i,'');
obj.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+ obj.src +"',sizingMethod='image');"
obj.src='';
return '';
}
-->
</script>
// 이미지 코드에 스타일시트 호출
<img src="ddalchi.png" border="0" class="png24">
HTML에서 물론 자바스크립트를 이용해서 롤오버를 만들어 낼 수 있다.
포토샵에 딸려오는 이미지레디 같은 프로그램을 사용하면 코딩을 직접
하지 않더라도 손쉽게 만들어낼 수 있으나..
그래도 이 손맛이 무시 못한다. 이게 편한때는 얼마든지 많다.
롤오버를 하는데는 복잡한 코드가 필요한 것은 아니다. 얼마든지 간단하게
구현해 낼 수 있는 것이다. 다음의 코드를 참고해 보기 바란다.
<!-- 여러개의 롤오버 이미지를 간단하게 처리 -->
<script language="JavaScript">
<!--
function on(obj) {obj.src = obj.src.replace('_off.gif','_on.gif');}
function off(obj) {obj.src = obj.src.replace('_on.gif','_off.gif');}
//-->
</script>
<!-- script 부분에서 on과 off 일때를 미리 지정해주고 이미지는 뒤에 _on.확장자, _off.확장자만 붙이면 된다.
다음은 이미지 태그에 적용한 예이다.-->
<img src="./img/notice_off.gif" border="0" onmouseover="on(this)" onmouseout="off(this)" />
<img src="./img/pds_off.gif" border="0" onmouseover="on(this)" onmouseout="off(this)" />
<img src="./img/freetalk_off.gif" border="0" onmouseover="on(this)" onmouseout="off(this)" />
대강 보면 감이 오겠지만. img src에서 걸린 gif가 _off로 끝난다. 예를들어 notice_off.gif에 마우스를 올리면
_off부분이 _on으로 바뀌면서 notice_off.gif가 아닌 notice_on.gif가 로드된다. 롤오버를 이렇게 간단하게 구현할 수도 있는 것이다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Nifty Corners: HTML CSS rounded corners</title>
<style type="text/css">
body{background-color: #FFF;
font: 100.01% "Trebuchet MS",Verdana,Arial,sans-serif}
h1,h2,p{margin: 0 10px}
h1{font-size: 250%;color: #FFF}
h2{font-size: 200%;color: #f0f0f0}
p{padding-bottom:1em}
h2{padding-top: 0.3em}
div#nifty{ padding:20; margin: 0 10%;background: #9BD1FA}
b.rtop, b.rbottom{display:block;background: #FFF}
b.rtop b, b.rbottom b{display:block;height: 1px;
overflow: hidden; background: #9BD1FA}
b.r1{margin: 0 5px}
b.r2{margin: 0 3px}
b.r3{margin: 0 2px}
b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}
</style>
</head>
<body>
<div id="nifty">
<b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>
<p>라운딩 처리 예제</p>
<b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b>
</div>
</body>
</html> 
보통은 저렇게 처리하기 위해서 네개의 귀퉁이를 그림파일로 저장해서 불러다가 쓴다.
지금도 그러한 방식을 많이 이용하는 것으로 알고 있는데... 이방법을 응용하면 그러한 번거로움을 많이 줄일 수 있을 듯하다. 선택은 각자의 몫이다.
| 136 browser colors with names ; 136가지의 색상 이름표 태그로 글 올리실때 글 색깔 바꾸고 싶으면 색상이름밑에 영어 글씨보이시죠 아니면 16진수밑에를 클릭해서 복사해서 바꿔주시면되는데... 예 참고로<★font size=3 (글씨 싸이즈..숫자가 크면 글씨가 크답니다) color=Red (색상 주소:Red지우고 바꾸시면되요)★>
|
 
|


